Game Save 02
Game Save
Web app where users can search, discover, and save information about video game titles pulled using the IGDB API (video game database).
My main goal was to learn React and Redux, practice consuming APIs and handling asynchronous data. This project involved many firsts such as using React, Redux, handling asynchronous data/making API requests to fetch data from an API and displaying the information, handling tokens, implementing (OAuth) authentication, CRUD operations, adding user accounts with the data stored in firebase as my database and backend, and using heroku to create a proxy.
React / Redux / Firebase (Authentication and Realtime Database) / IGDB API / Heroku (Proxy) / React Slick

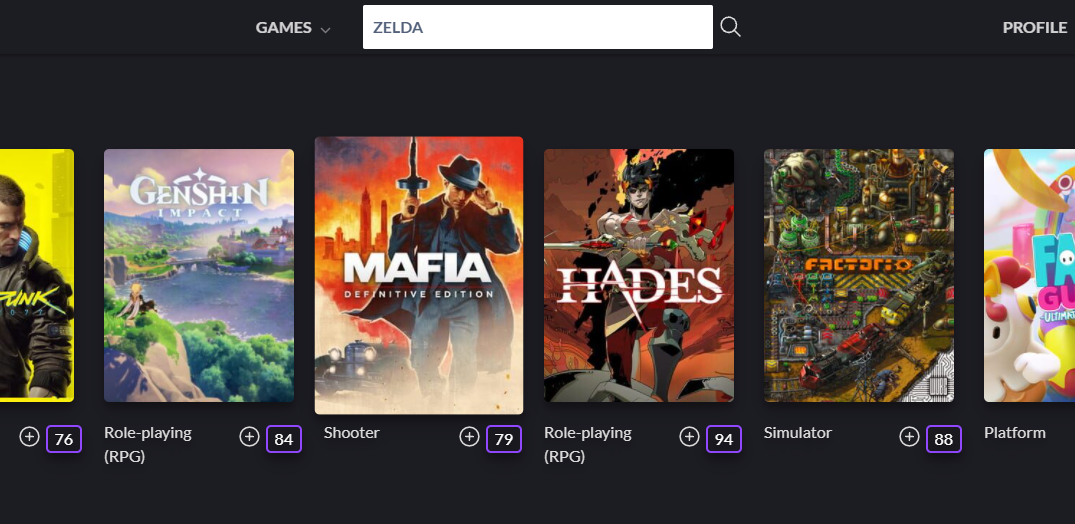
Search Games
Search game titles via search or drop down select genre to view a list of games displayed in a carousel provided by the IGDB API.

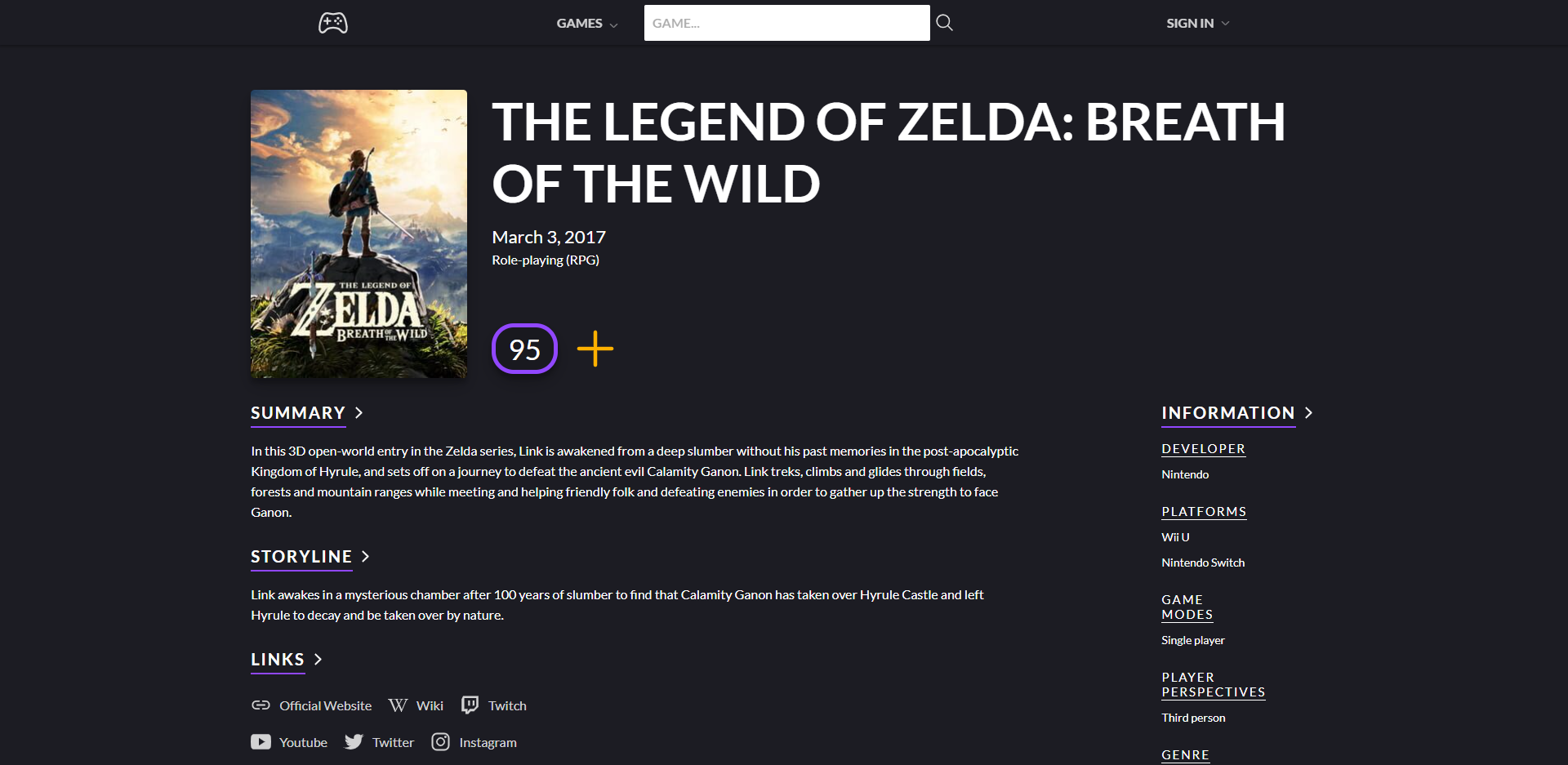
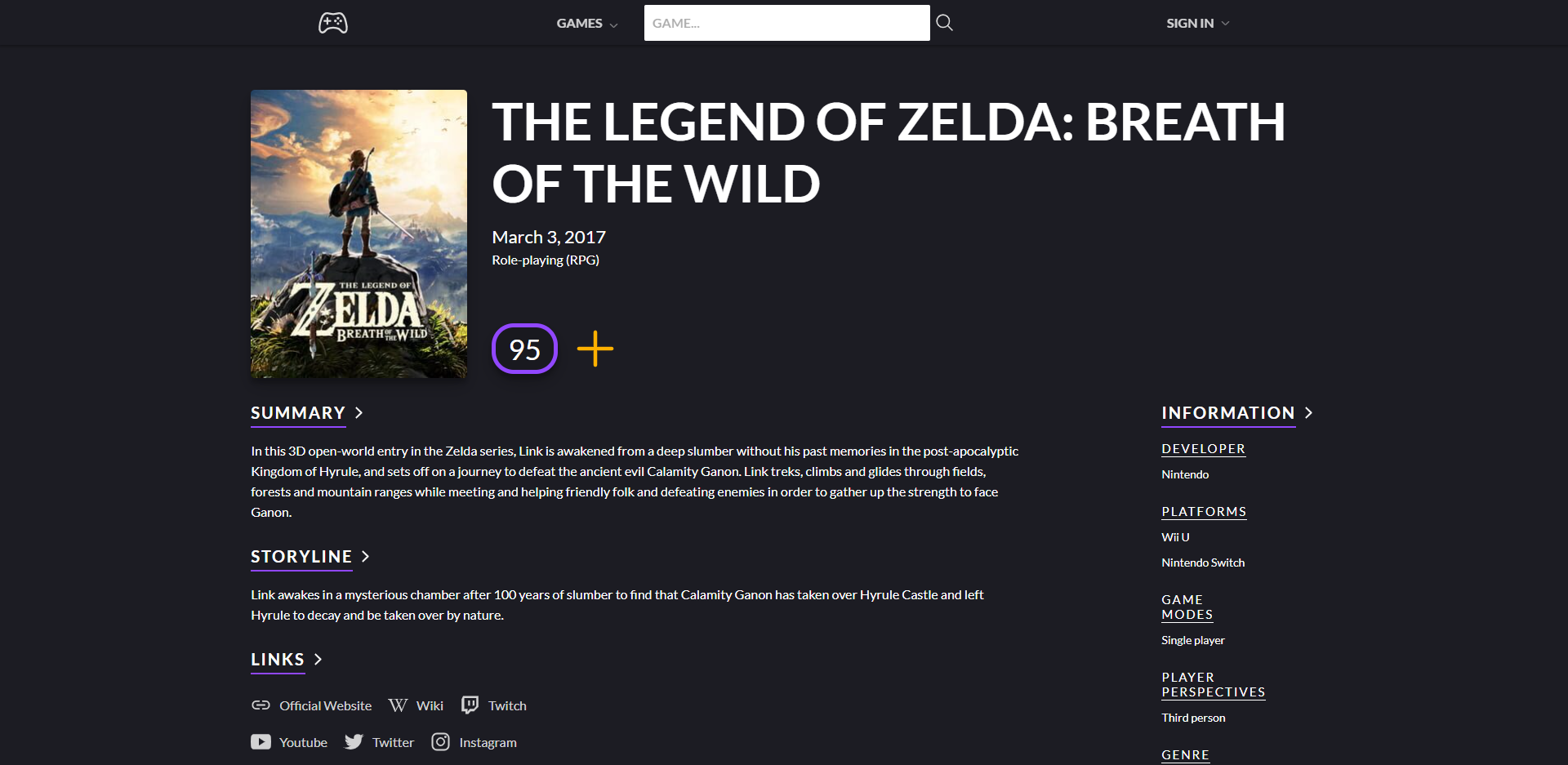
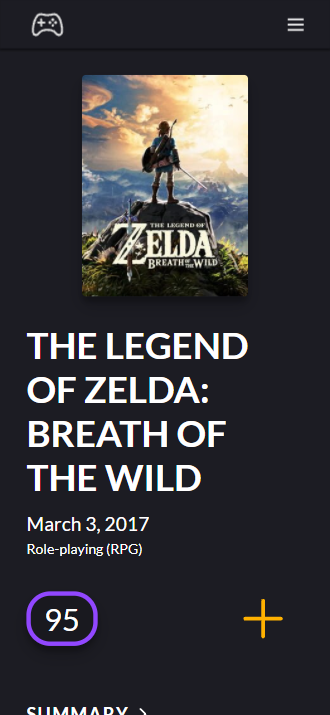
View Game info
Full dedicated pages to view game's rating, summary, storyline, social links, videos of trailers/gameplay, screenshots, and artwork.
Hover over game in a carousel to view a quick summary.
Login as Guest or with Google
Login to save, view (or delete) games in your list. Quick save from carousel or by the add button on the game information page.

Desktop (1080)

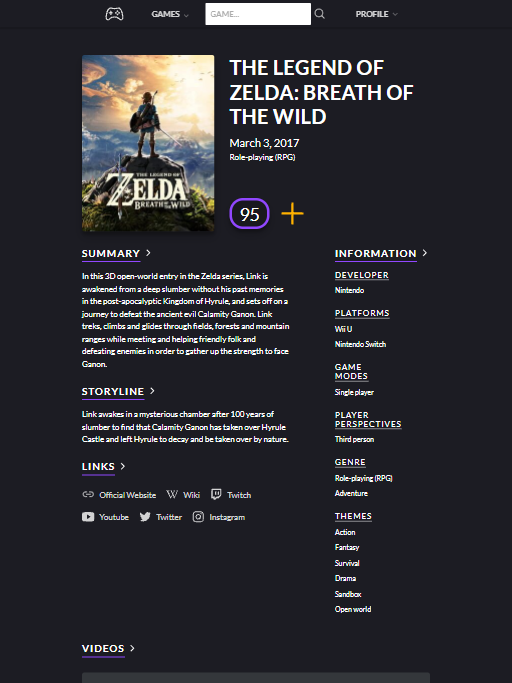
iPad Pro

iPhone X
Responsive
Responsive so website can be viewed on desktop, tablets, or mobile phones.
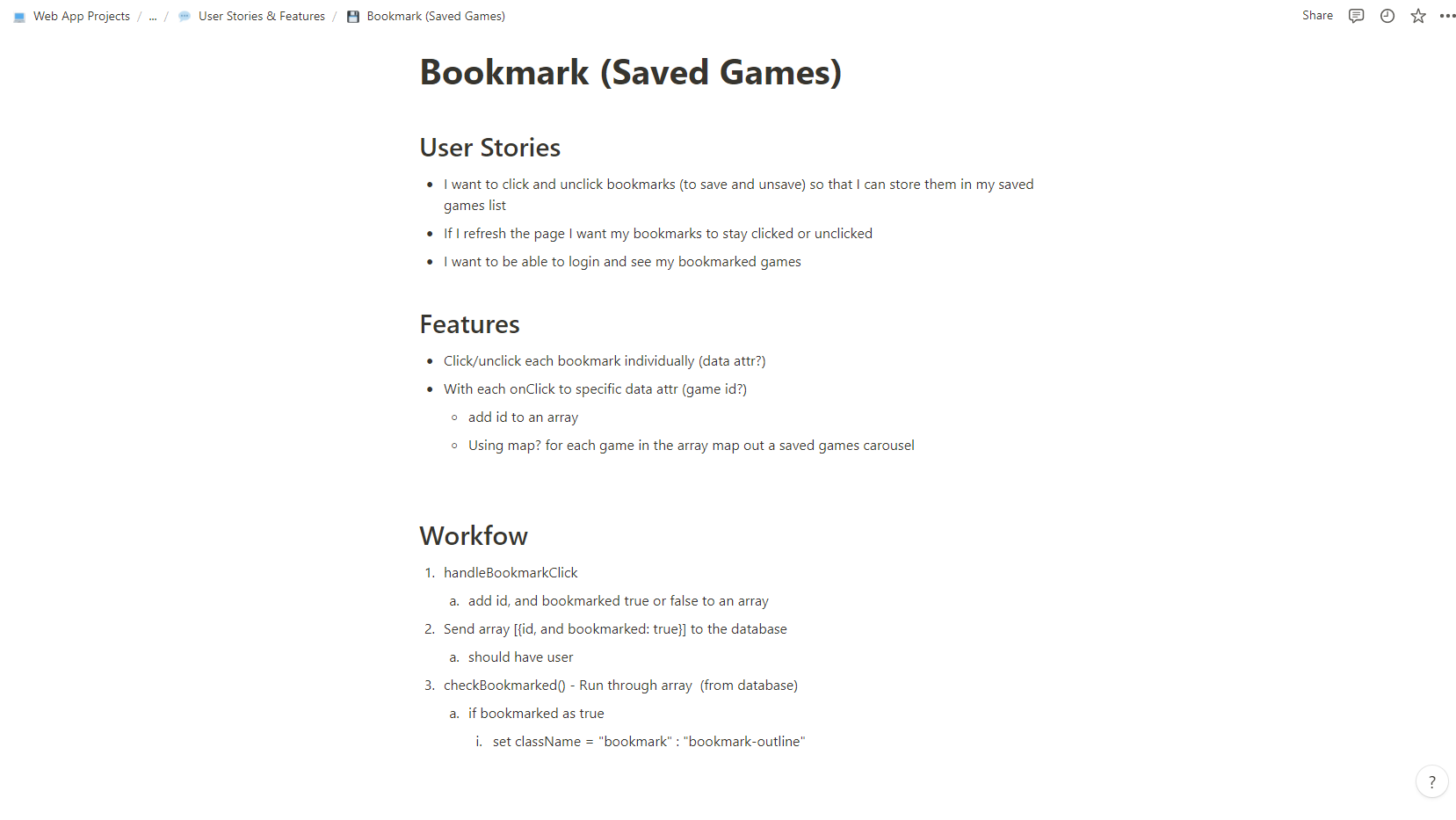
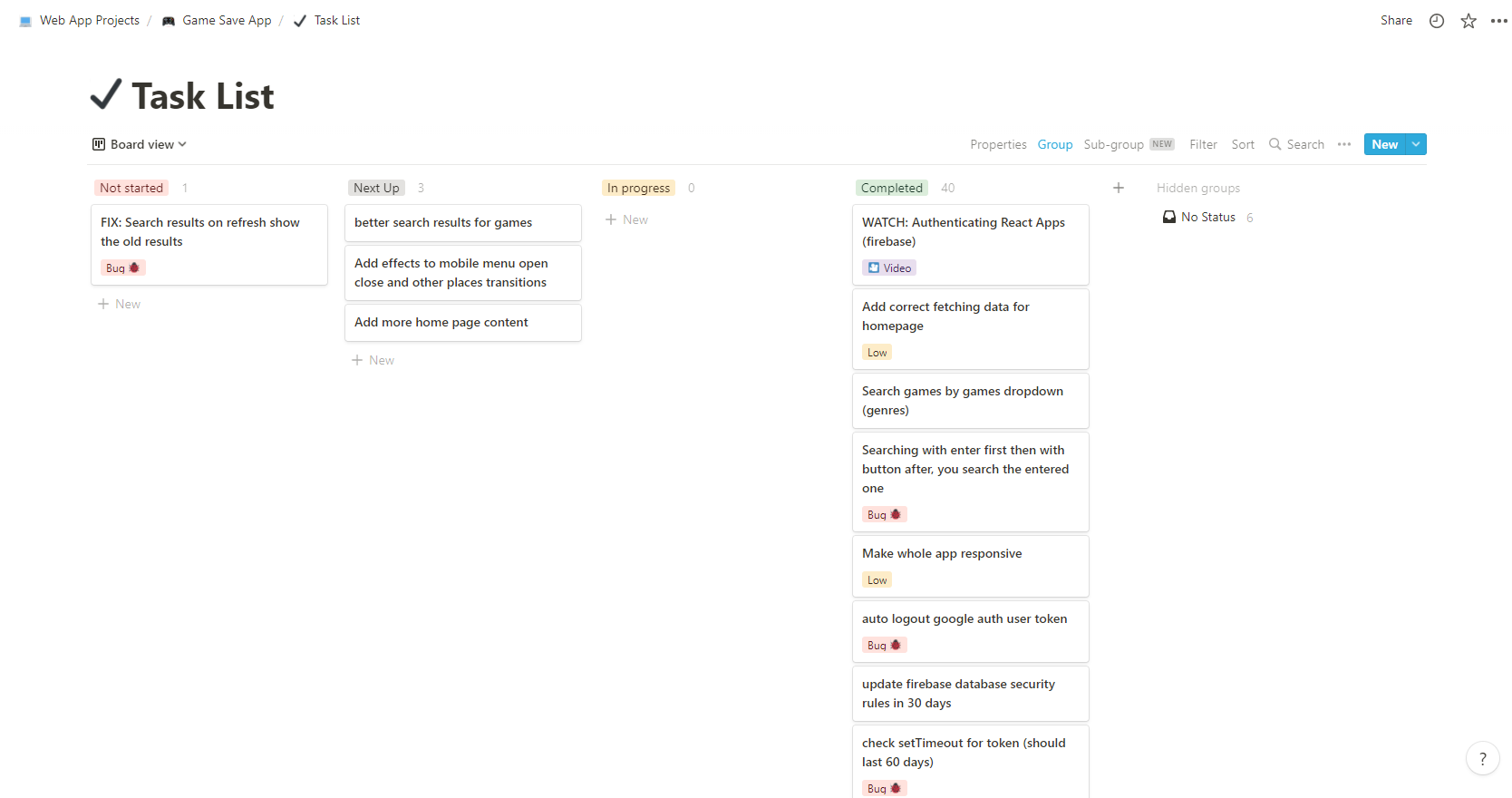
Planning: User Stories & Kanban Board Using Notion
To plan the app I wrote out user stories and features. I didn't create one for every single thing. I used it as needed and for a jumping off point in the beginning.
To keep track of tasks and bugs I used a kanban board.


Challenges
My biggest challenge was handling asynchronous data.
Many of the errors/bugs were simply due to code being written without consideration to async data such as code being executed before data in a useState hook had a chance to update.
implementing Twitch's OAuth Client Credentials Flow
Working with a more complex API such as Twitch/IGDB's API. Reading and understanding the documentation, testing (using Postman), and implementing the app access token into my code properly took some time and effort. Maybe a week or two. I ran into a CORS error which required a workaround for the IGDB API by setting up a proxy using CORS anywhere with Heroku.
Debugging Code
This project really tested my debugging skills. Using best practices in the first place will help avoid bugs entirely, however when they do happen, I've learned to work through them logically, use console logs, chrome dev tools/debugger/breakpoints, and keep calm as more than likely it's a very easy fix with a solution just around the corner. Take a short break if I have to.
My First App
Although through tutorials I had implemented HTTP Requests, worked with an API, Firebase, React, Redux, and React-Router, this was the first time doing them on my own. It took a stressful 2.5 months to complete as it being a project of many firsts I made many mistakes, but it really forced me to learn.
.png)
Next Project